



All website owners and SEO experts want one thing–to make their website stand out from competitors in the search results, luring more visitors. The most effective way to achieve this goal is to work with structured data. In this article, we will try to find out what structured data is and how you can implement it on your website.

Structured data is information that is represented in the unified and accurate form in compliance with a certain set of rules.
Today, there are two common types of structured data in SEO:
The structured data markup is performed directly in HTML-code of the page according to the rules described in schema.org. The markup also can be worked out indirectly using Google Marker, a Google structured data markup tool in the Search Console.
Whether you have an E-commerce or a corporate website, you need to implement structured data markup as soon as possible if you have not done it yet.
First, it is necessary for making search robots index your website faster and more accurately, forming a unique snippet with detailed information in the search results.
An extended description makes your website stand out from the rest of the search results, improving your CTR. That is the second reason for implementing the structured data markup.

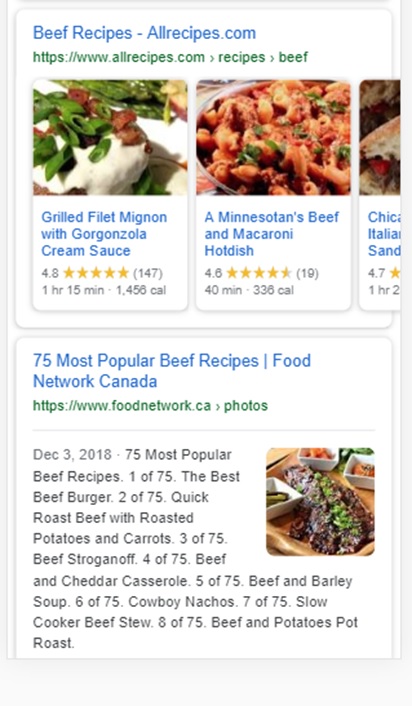
Rich snippets in Google mobile search
Usually, pages with structured data have a 30% better CTR that pages without it. However, keep in mind that it depends on the industry. If all of your competitors use the markup and you do not, it will be an obvious disadvantage. If most competitors in your niche do not use this tool, implementing the markup will be of great help for you.

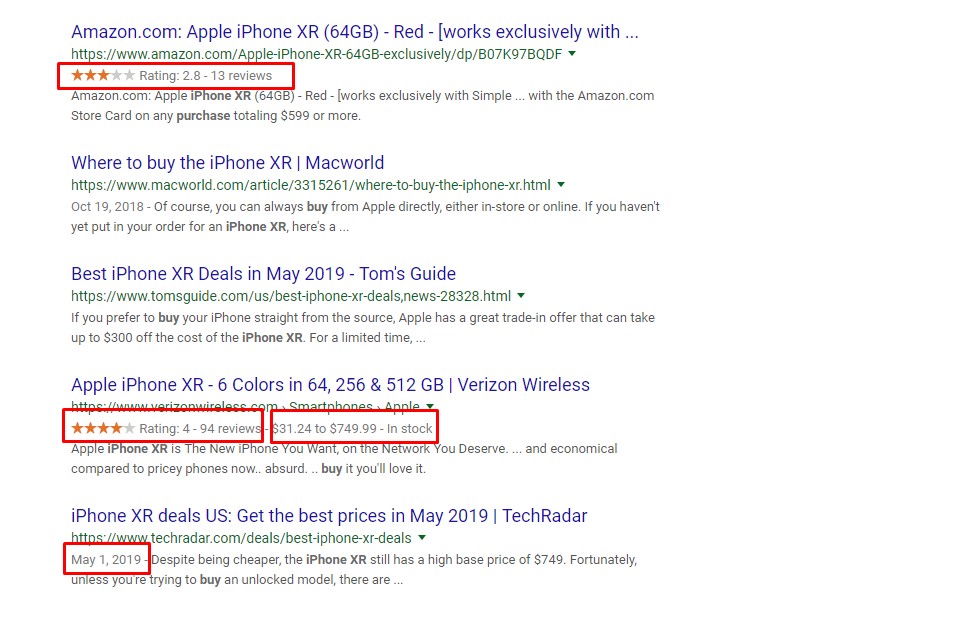
The SERP in Google search for the keyword «buy iphone xr»
The most common page elements for schema markup are:
The truth is, there are many markup options in the schema.org vocabulary, and we are going to look into some of them below.
Depending on the page type, you should mark up the following information:
At the moment, schema.org is the most popular vocabulary of structured data, but it is not the only one. Some other markup methods are:
We will not dive deep into all of them and look closer at the main three: JSON-LD, Open Graph и Schema.org.

Let us start with the popular schema.org vocabulary. You can find the full hierarchical list of properties on this page.
The main and most generic type of item in the schema.org hierarchy is Thing, which, in its turn, is split into several subtypes. Some of them are:
Each subtype includes a variety of tags for describing, so almost any type of business can find suitable markup.
The majority of schema.org tags have implementation options that in the form of an approximate piece of HTML-code or a JSON-LD script. Below we will look into some markup examples for articles, products, and organizations.
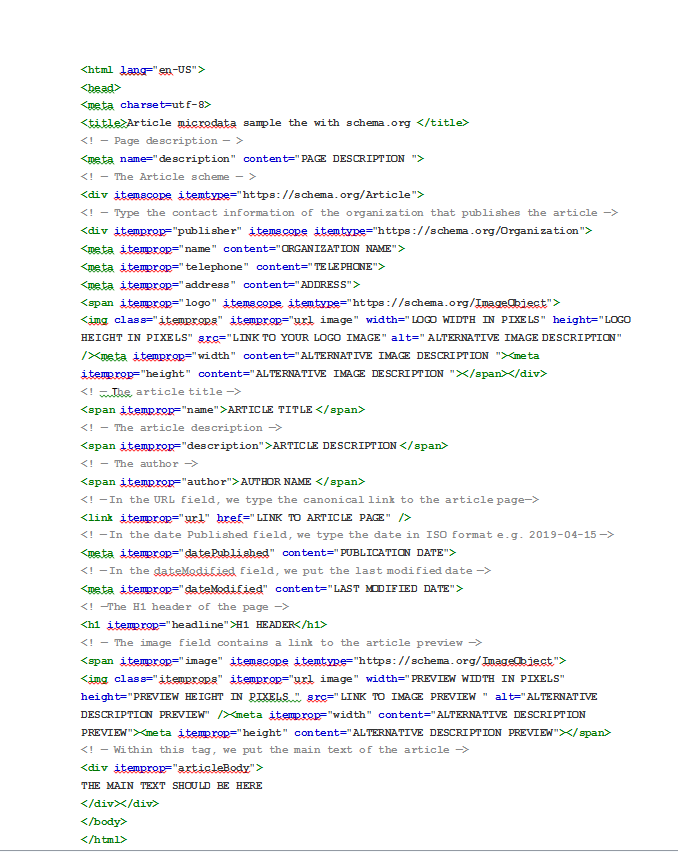
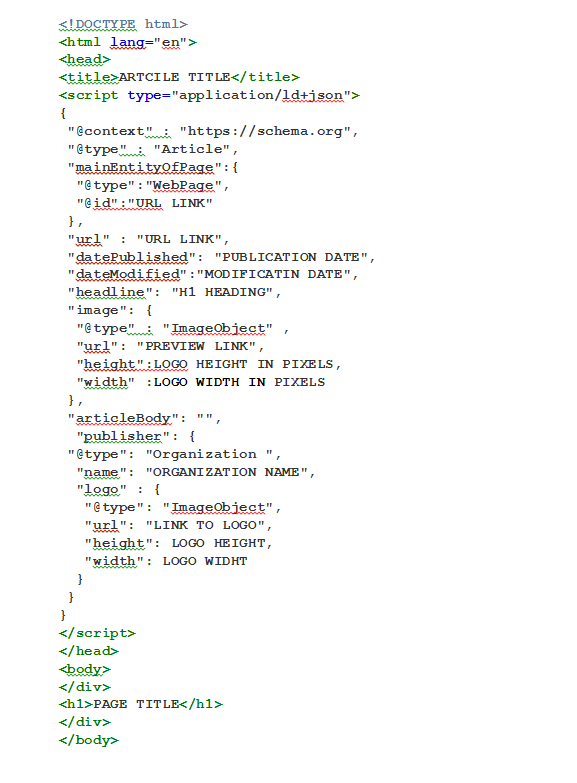
The most common data for markup are URL, datePublished, dateModified, headline, image, author, publisher, and others. Let us look at a specific example.

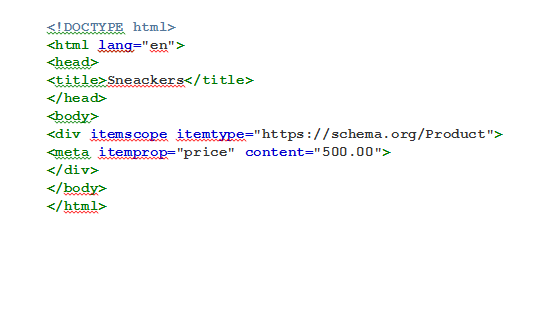
The majority webmasters stick to this schema when marking up articles. Note that in this example, some tags are specified in the
part (meta description), and the rest are implemented in the HTML page body. Some tags are optional, but still, we recommend checking your website page with Google structured data testing tool.

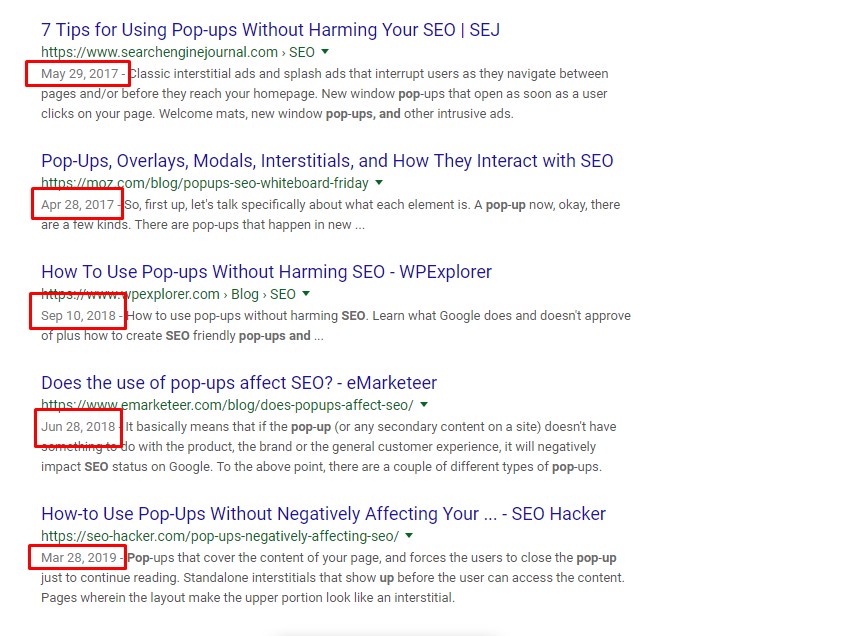
The examples of pages with data markup. The publication date is displayed here
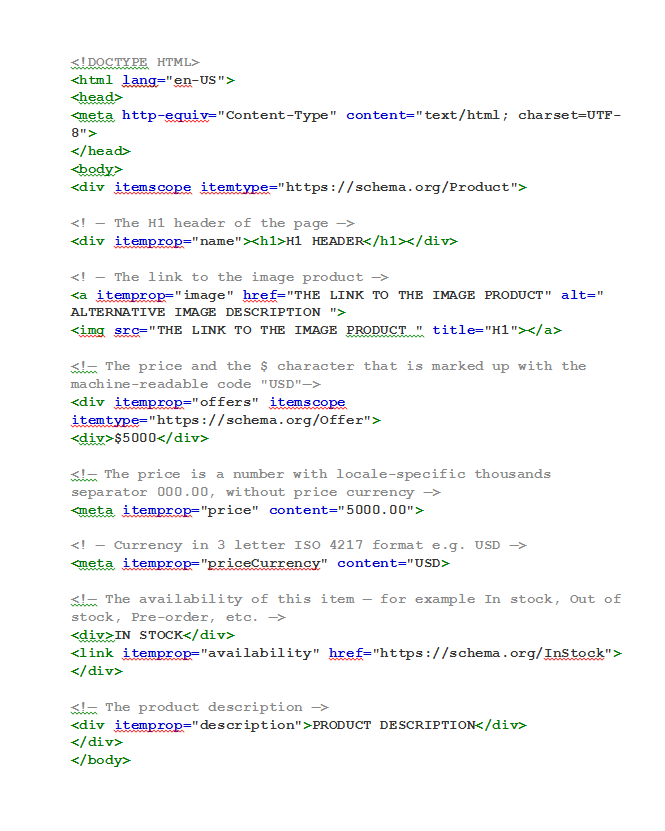
The next markup type that we will look at is the product, or, in other words, a semantic markup of a product card.

Pay special attention to the format of prices, because this is where most markup errors happen. You can specify any value in any format in your product card copy, but it is important to add the value to the price tag in the correct format. Otherwise, search robots will ignore it.

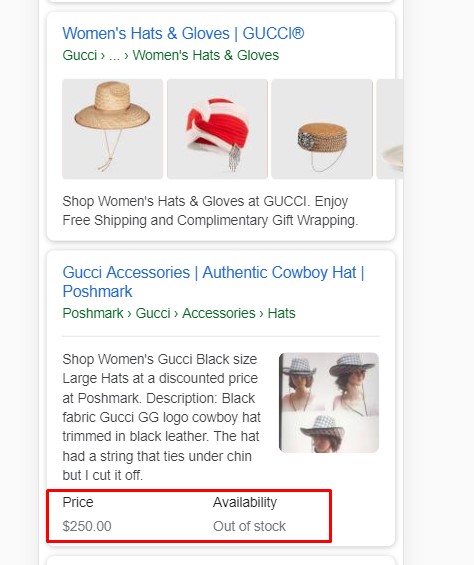
The examples of snippets for product cards in mobile search
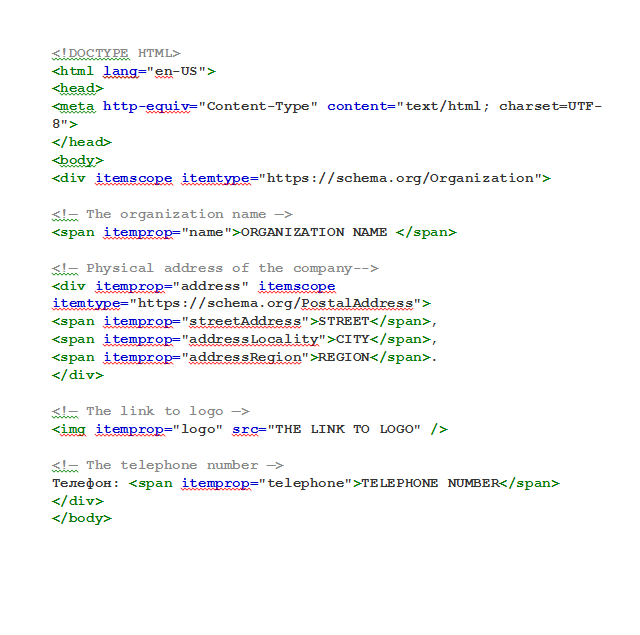
The last template we will analyze is the organization markup. Usually, this markup is implemented for structured data on the Contact page.

Local Business Schema.org alone does not result in a specific type of snippet, although it can be combined with other types of markup to produce more attractive snippet.
Schema.org has a large vocabulary. That can be intimidating, but not all the tags are mandatory so you can leave many of them out. In our examples, you can see the most necessary tags, but there can be much more.
Pros:
Cons:
Here are some of the tools that can be helpful for Schema.org markup implementation:

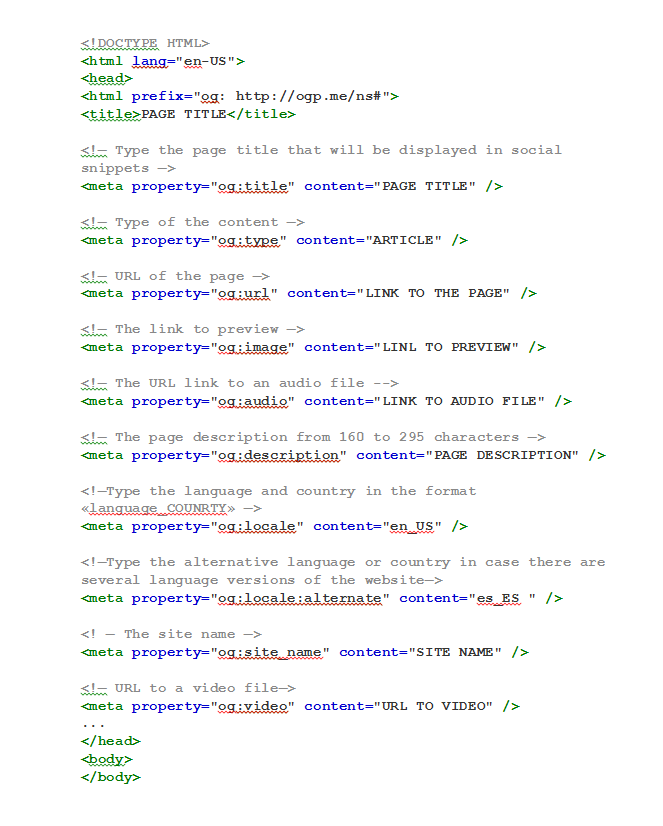
This protocol is developed by Facebook for improving the look of link snippets for external websites on social media. This is one of the easiest markup vocabularies. You can start the implementation with these four properties:
 All the «Open Graph» tags are added to the <head> container.
All the «Open Graph» tags are added to the <head> container.
Besides the main properties, you can specify additional ones — they will improve how your links are displayed on social media:
Below you can find an example of HTML code with all the possible Open Graph properties. In reality, some tags can be left out and you can do well with just the main four properties.


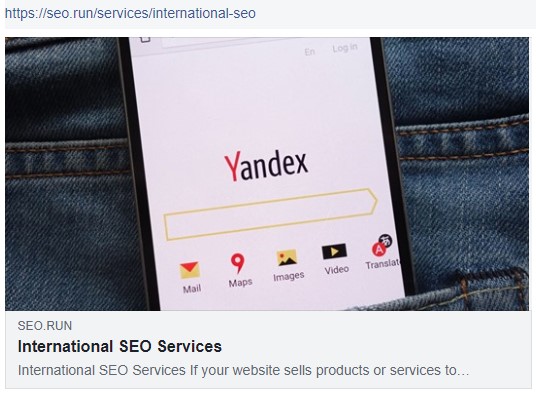
Facebook social snippet for the page with Open Graph
Pros:
Cons:
We recommend the following tools for working with the Open Graph markup:

The last markup type that we are going to explain is JSON-LD. The name stands for JavaScript Object Notation Linked Data. It’s developed by W3C (World Wide Web Consortium.) This markup format serves the same purpose that schema.org does, but in a slightly different way: it uses JavaScript to structure data; that greatly simplifies the task.
One of the benefits of this format is that you can use the schema.org vocabulary for describing your elements. So, with the help of JSON-LD scripts, you can describe any property or improve how your website displays in the search results while spending much less time. Moreover, you can do it without implementing HTML-tags in the page body: just add <script type=”application/ld+json”> to the <head> container, then add all the necessary markup terms and close the </script<.
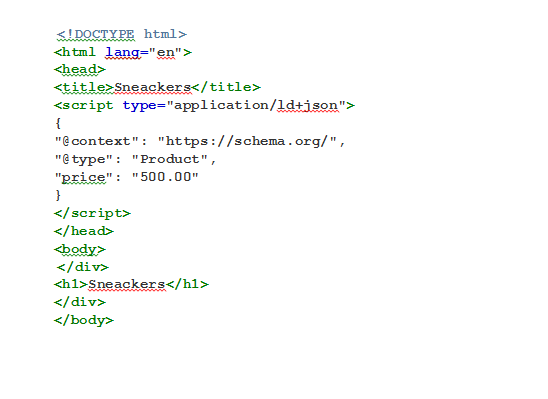
For clarity, let us compare the layouts of schema.org and JSON-LD.


This example of JSON-LD markup is based on the schema.org markup of the article mentioned earlier in this guide. All the properties are the same.

You may naturally have a question: what is better – schema.org or JSON-LD? There is not an easy answer. It is much easier to work with JSON-LD than to use the schema.org vocabulary in the HTML format. Google recommends this technology for markup.
Pros:
Cons:
Here is a set of tools for working with JSON-LD:
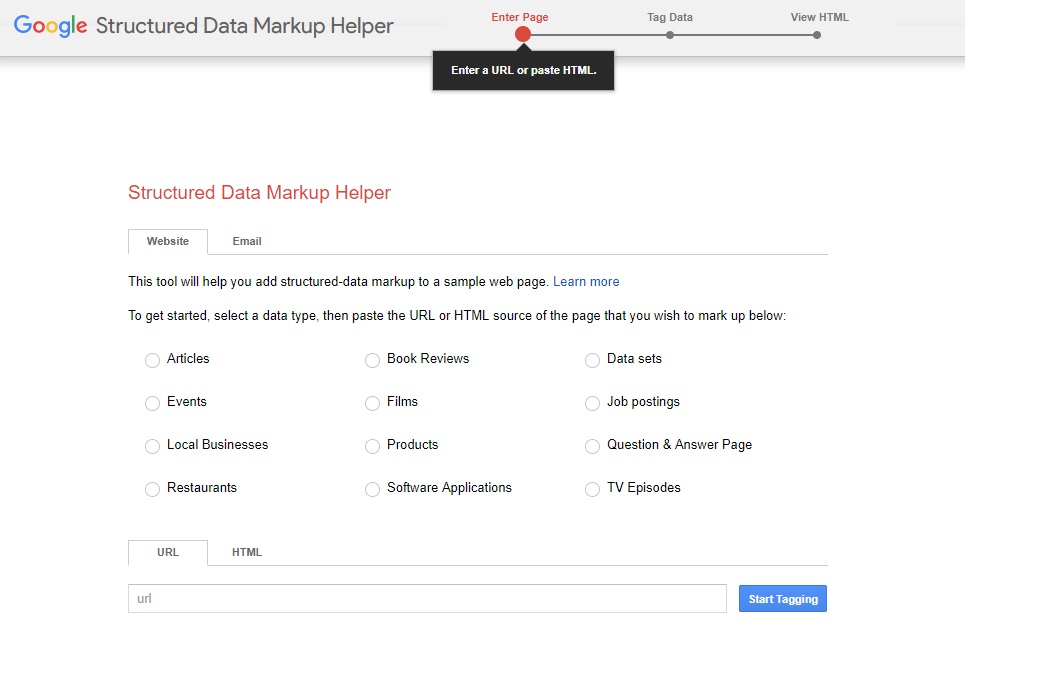
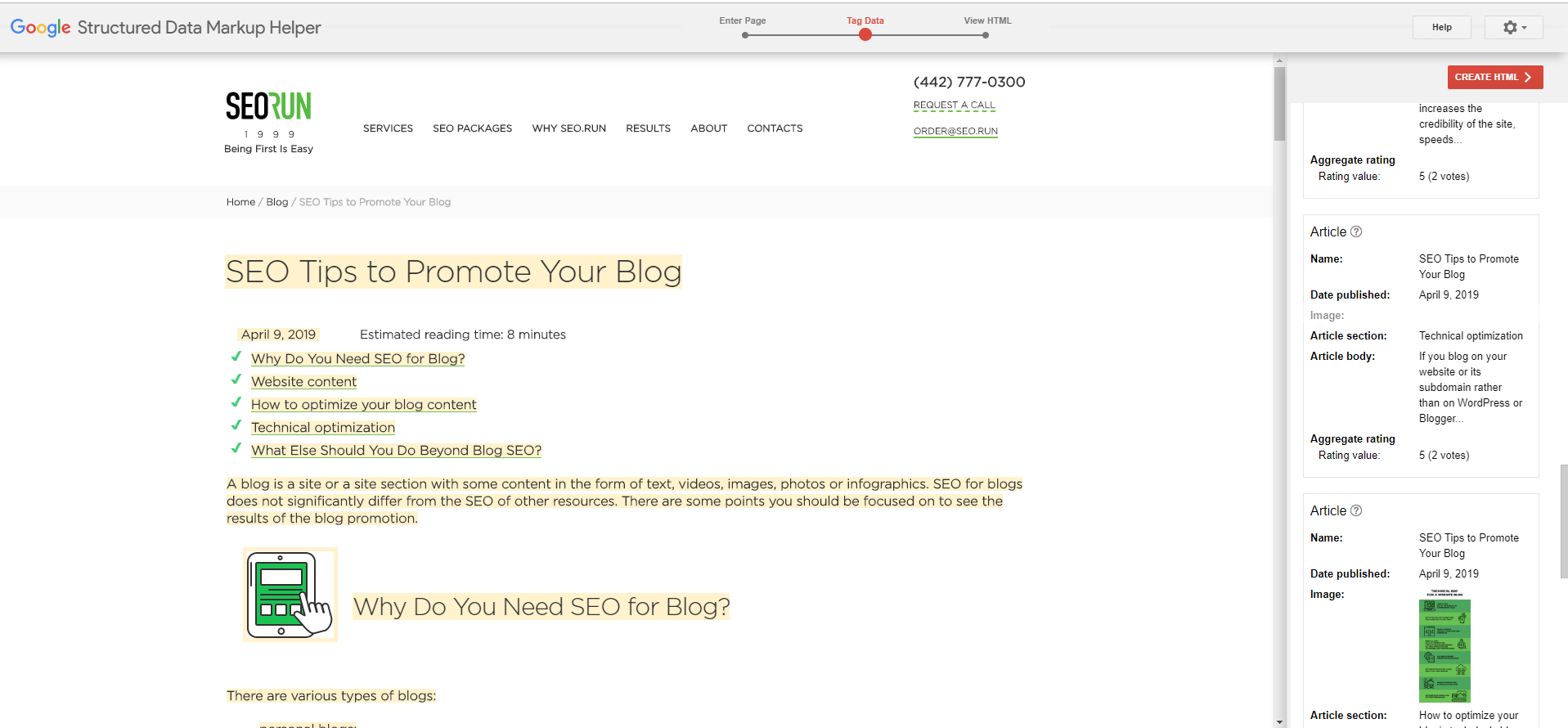
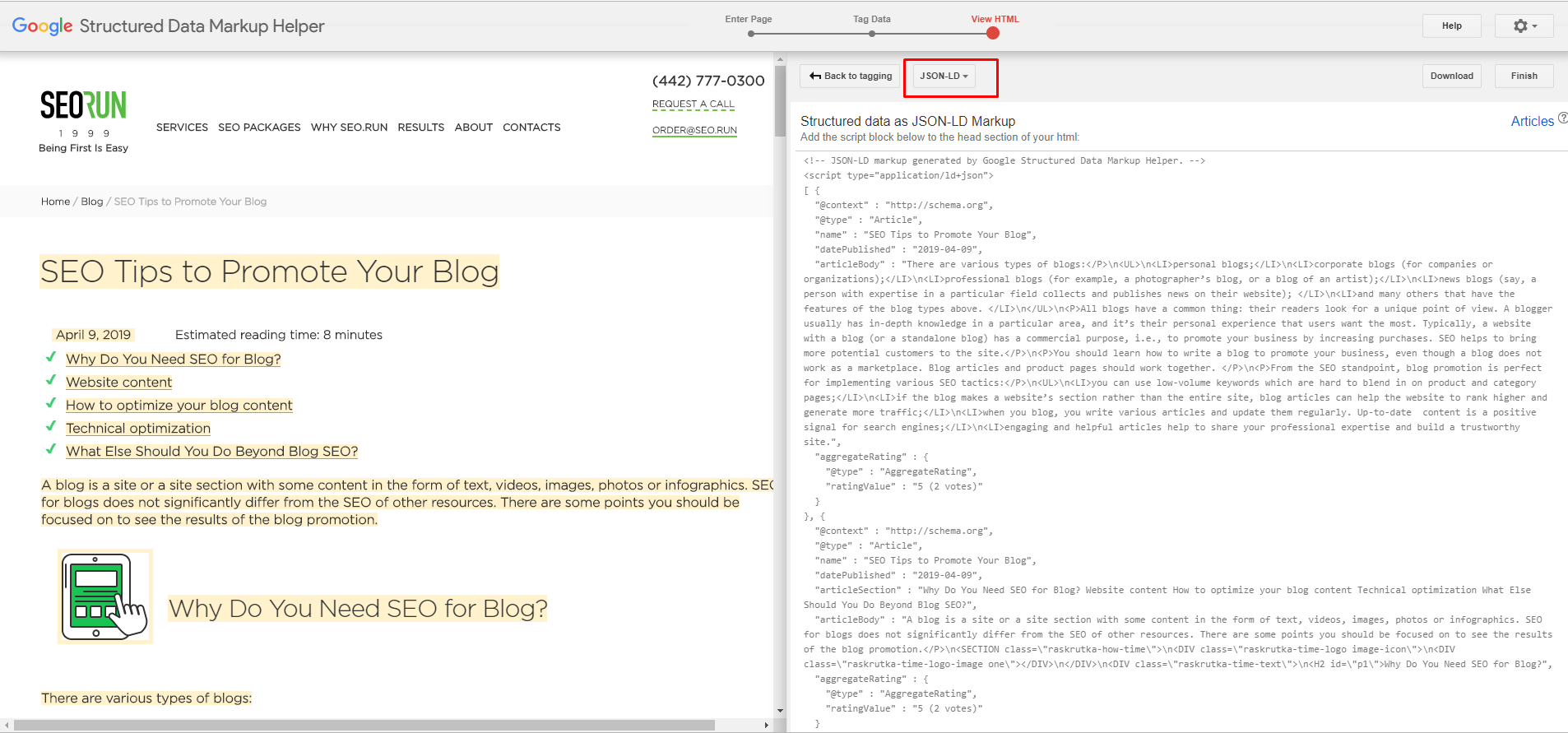
The markup formats listed above involve direct intervention in the page source code. However, there are other methods for structuring your data. For example, Structured Data Markup Helper:

Go to the tool and select the data type for the markup. You can mark up 12 data types:
 You can mark up only the pages that are in Google index.
You can mark up only the pages that are in Google index.


This is the example of how to mark up your webpages with the Google tool. You do not need to know HTML or JavaScript, it is enough to mark each page manually, and Google will adjust the search snippets. However, the tool has its pros and cons.
Pros:
Cons:
Implementing structured data markup is an important step that can increase the CTR of your website in the search and improve the link previews in the search results. There are several ways to implement structured data on your website, but schema.org is the most reliable one. Other methods either have limited functions or work in a limited number of search engines.
Each markup method has its pros and cons, and you need to consider them before implementation to find the best option. Remember that adding the markup to your website does not guarantee the change of the search snippets in the SERP. First, it simplifies indexing for search engines.